This is not a blog entry like the others but more a list of quirks and things to do to make things work a certain way in WordPress, Elementor and WooCommerce along with other observations.

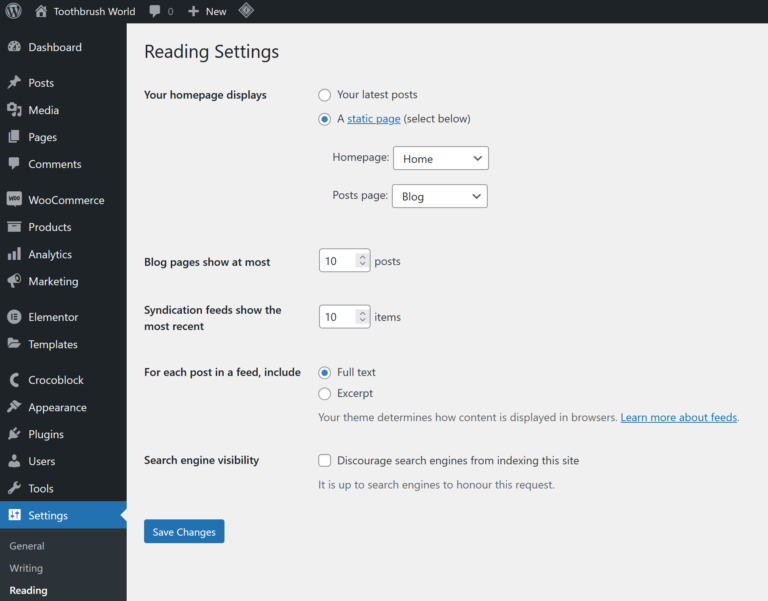
Setting up WordPress to not be a blog site by default
The static page setting is pretty much what everyone wants for WordPress these days, rather than just being a blog of your latest posts.

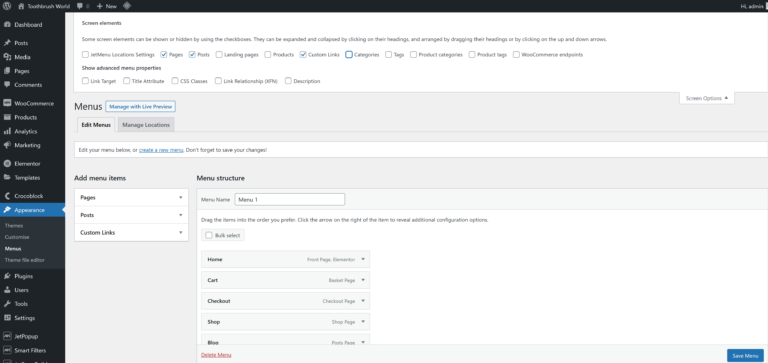
Screen Options for menus
The Screen Options section for menus allows you to show and hide certain menu options that you may or may not wish to see.
Turning off WooCommerce menu options or hiding the JetMenu options will be useful when showing someone what menu options they can add from posts and pages.

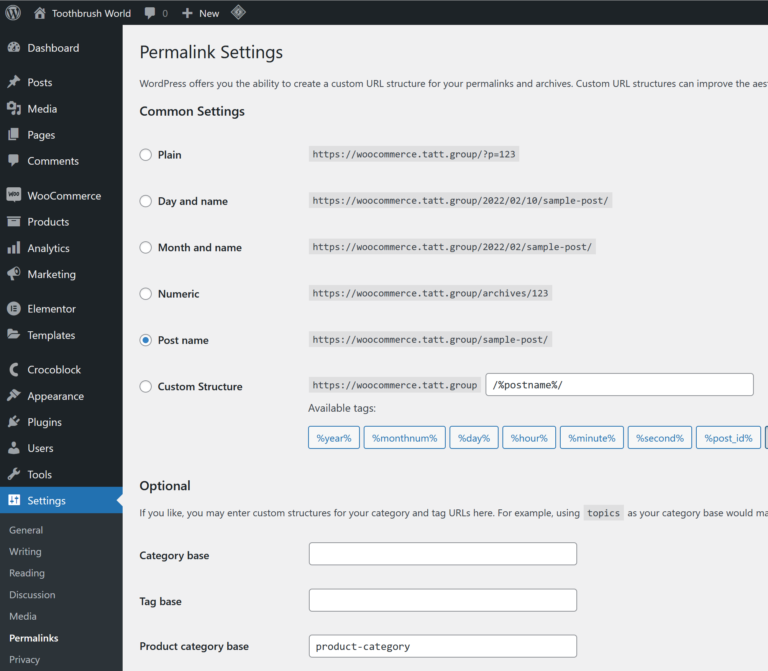
Setting the correct permalinks
WordPress tells the web server to rewrite pages a certain way, but WordPress doesn’t create the file unless you go into Permalinks and create it.

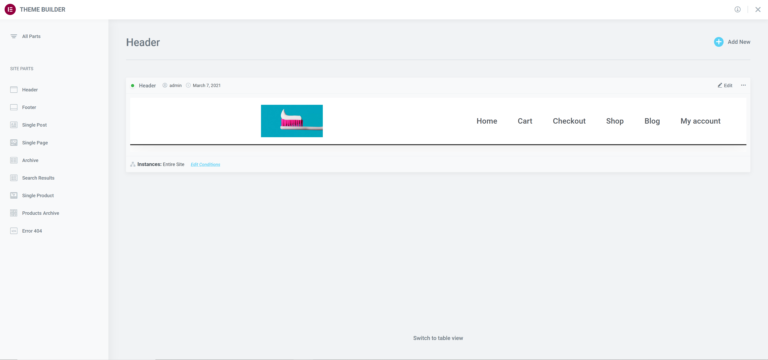
Header template for Hello Elementor theme
The Hello Elementor theme works well for Elementor and Elementor Pro, but if you don’t create a header template in Templates -> Theme Builder, you may end up with a website without a navigation menu.

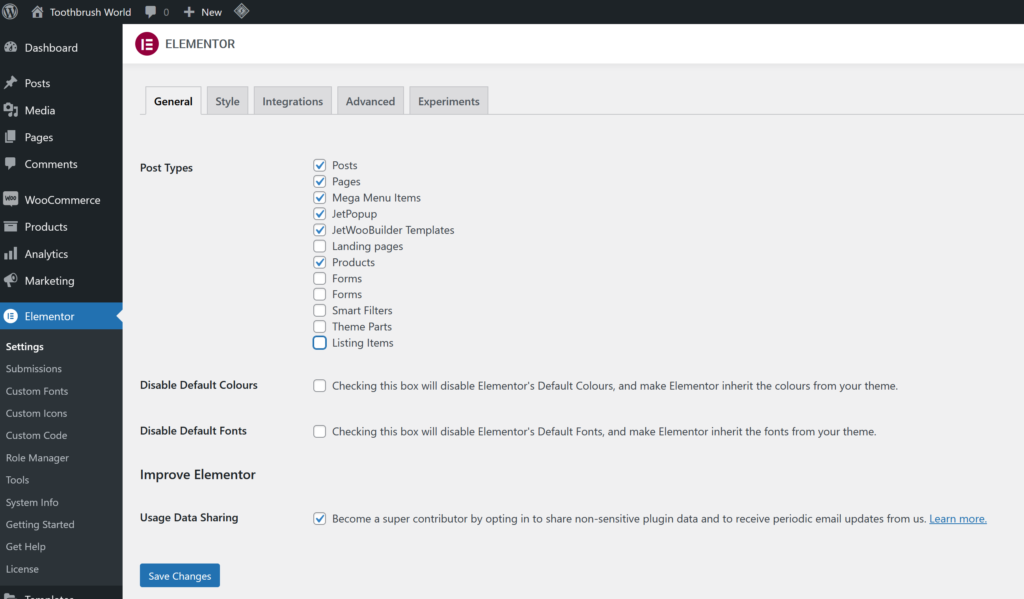
Editing descriptions with Elementor in WooCommerce
It’s not immediately obvious on how to do this with Elementor, but in Elementor Settings you need to check Products under General tab or you won’t get Edit with Elementor, instead you will get a boring text box.
Crocoblock
Crocoblock provides 22 plugins as well as supplementary pro plugins for their form builder: JetFormBuilder.

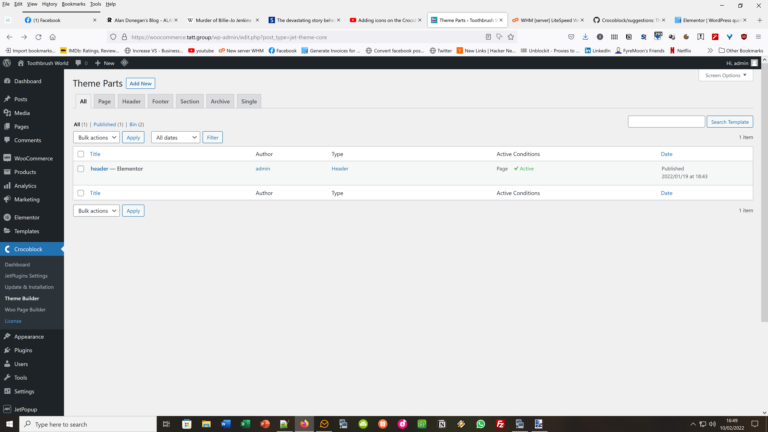
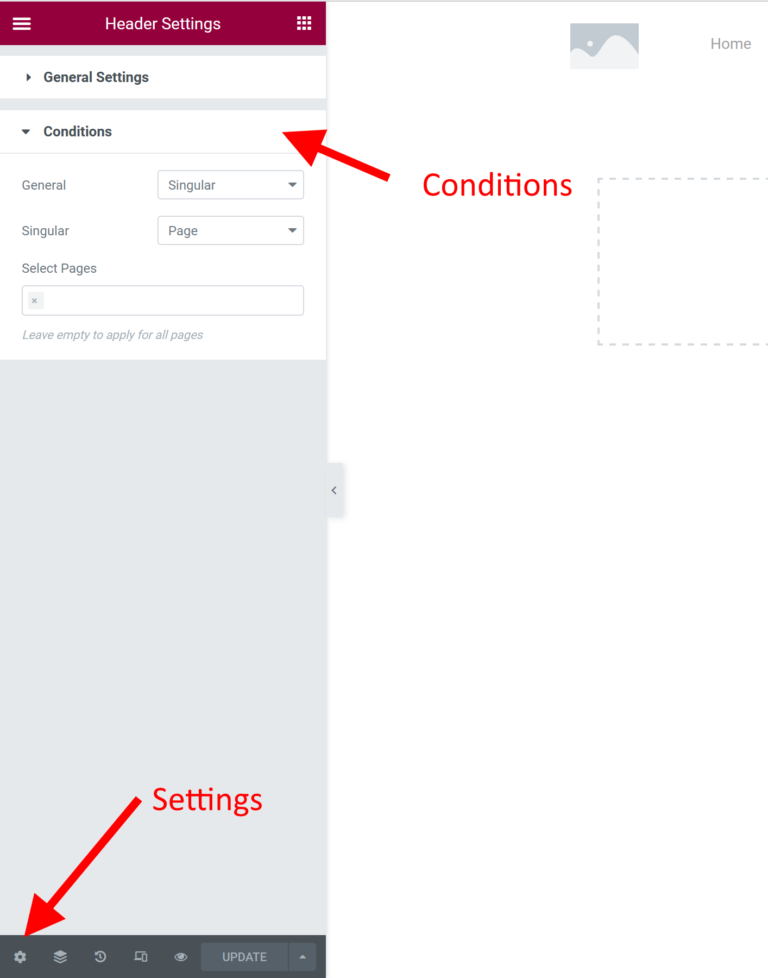
Header theme part for JetThemeCore
If you are using Kava theme with Crocoblock, you need to use the Crocoblock theme builder instead of Elementor Pro’s theme builder.
However, you need to set the Conditions of where this “theme part” will be displayed. Entire site is probably the best option for the header.

CPT & CCT
WordPress is designed predominantly as a blog platform so everything is a blog “post”. Pages are a post type.
CPT or Custom Post Type is a method of extending WordPress to use other post types than the standard post and page it comes with. A WooCommerce product is a post type, as is a customer and order.
There are certain plugins (such as ACF and Crocoblock Jet plugins) that allow you to create your own CPT and have their own management interface as well as distinct way of displaying them on your website.
CPT uses the standard WordPress database table to store the data inside.
CCT or Custom Content Type creates new database tables for each CCT, which means if you have a lot of custom posts or posts and pages in general, a search of the CCT would be far quicker.
REST API
WordPress has a REST API, which means you can connect WordPress to other systems and update content remotely. However, this only applies to the core of WordPress and not to any meta fields. You have to implement some code that connects what is known as endpoints to WordPress to allow you to use REST to update meta fields.
You can add the code below to allow you to make a call to read and write using the REST API for your CPT and your meta fields inside them.
To access the REST API, you need to create an Application Password, which is done through Users on WordPress.
add_action( 'rest_api_init', 'my_register_meta_api' );
function my_register_meta_api() {
// Meta Fields to add to the API
$meta_fields = array(
'my_meta_field',
'my_second_meta_field'
);
// Loop all fields and register each of them to the API
foreach ($meta_fields as $field) {
register_rest_field( 'my_post_type',
$field,
array(
'get_callback' => function ($params) use ($field) {
return \get_post_meta($params['id'], $field);
},
'update_callback' => function ($value, $object, $fieldName){
return \update_post_meta($object->ID, $fieldName, $value);
},
'schema' => null
)
);
}
}
This is an example curl command that will add a new post to your CPT and add the meta fields to your post:
curl -X POST --user "user:app_password" https://yourwebsite/wp-json/wp/v2/my_post_type \
-H "Content-Type: application/json" -d '{"title":"My Page Title", \
"my_meta_field":"My Value","my_second_meta_field":"Second Value","status":"publish"}'
Crocoblock JetEngine REST API for CCT
Crocoblock has the ability to read and write listings using the REST API with JetEngine, but each CCT you create has the option where you can enable read and write via the REST API. When you create a CCT, you get the option of what endpoints you wish to register with the REST API. Accessing a CCT REST API is different to the CPT:
curl -X POST --user "user:app_password" https://yourwebsite/wp-json/wp/v2/jet-cct/my_cct \
-H "Content-Type: application/json" -d '{"title":"My Page Title", \
"my_meta_field":"My Value","my_second_meta_field":"Second Value","status":"publish"}'
With CCT, you can choose to register get_items/item, create, update and delete:
#List all items:
curl -X GET https://yourwebsite/wp-json/jet-cct/my_cct
#Get a single item (ID of 123):
curl -X GET https://yourwebsite/wp-json/jet-cct/my_cct/123
#Create item:
curl -X POST https://yourwebsite/wp-json/jet-cct/my_cct
#Update item 123:
curl -X POST https://yourwebsite/wp-json/jet-cct/my_cct/123
#Delete item:
curl -X DELETE https://yourwebsite/wp-json/jet-cct/my_cct/123
In addition, when listing the items, you can use parameters on the GET request:
